Entre rigueur et respiration, comment la structure graphique devient un terrain de jeu créatif.
On les devine plus qu’on ne les voit. Et pourtant, elles sont partout.
Les grilles de mise en page structurent l’espace, organisent l’information, rythment la lecture.
Elles servent de repères indispensables pour organiser l’espace, mais peuvent aussi sembler restrictives, voire limiter la créativité quand on les perçoit comme trop rigides.
Faut-il les suivre à la lettre ? Les détourner ? S’en affranchir ?
Pour certains, elles sont synonymes d’entrave. Pour d’autres, elles sont un cadre libérateur. Et si les deux étaient vrais à la fois ?
Plongeons dans l’univers silencieux mais fondamental des grilles, entre architecture invisible et souffle graphique.
La grille : un outil (très) ancien

La grille ne date pas de l’ère numérique. Elle traverse l’histoire de l’art, de l’architecture et de l’imprimerie. On la retrouve dans les manuscrits enluminés du Moyen Âge, dans les traités de proportions de la Renaissance, dans les colonnes des journaux, dans les modules du Bauhaus ou les mises en page suisses.
Elle incarne un besoin universel : celui d’organiser le chaos pour mieux révéler le sens.
Image : Une mise en page luxueuse ©Bibliothèque Nationale de France
Les grilles de mise en page : un outil de structure (et de respiration)
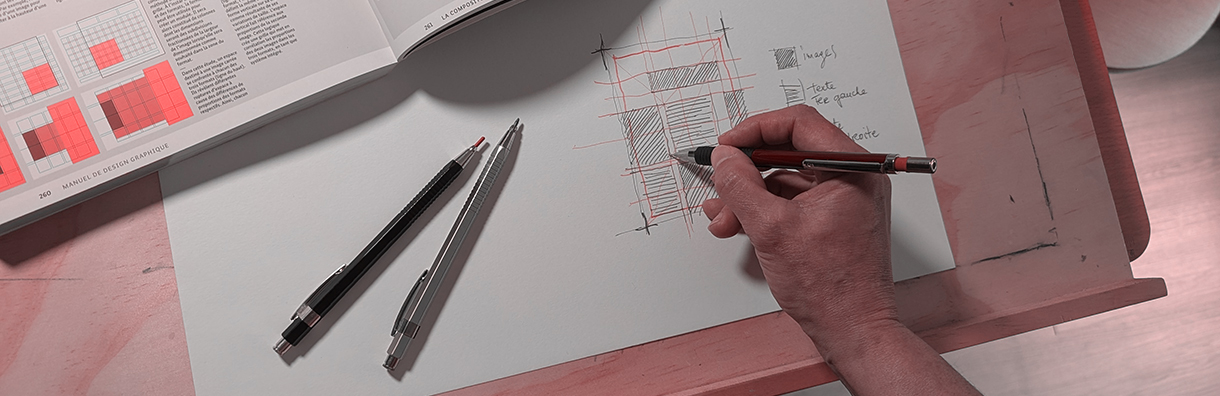
Travailler avec une grille, c’est un peu comme dessiner un plan.
Avant d’être graphiste, j’ai passé quinze ans à concevoir des espaces, à jouer avec les volumes, les flux, les équilibres. Dans un intérieur comme sur une page, on pense en amont à la circulation : comment l’œil (ou le corps) va se déplacer, où s’arrêter, comment respirer. Les lignes invisibles que l’on trace deviennent des repères. Elles organisent, mais surtout, elles révèlent.
Une grille, ce n’est pas une cage. C’est un squelette, une ossature discrète qui soutient sans alourdir. Elle donne du rythme, propose des alignements, offre des tensions visuelles. Elle aide à répartir l’espace blanc, ce vide si précieux, comme le silence entre deux notes, pour laisser exister ce qui compte vraiment.
Et le regard, dans tout ça ?

Notre œil est sans cesse à la recherche d’équilibres.
Il capte les tensions, les axes, les vides, souvent sans qu’on en ait conscience. Une bonne mise en page guide le regard sans l’enfermer. Elle propose une lecture fluide, presque intuitive.
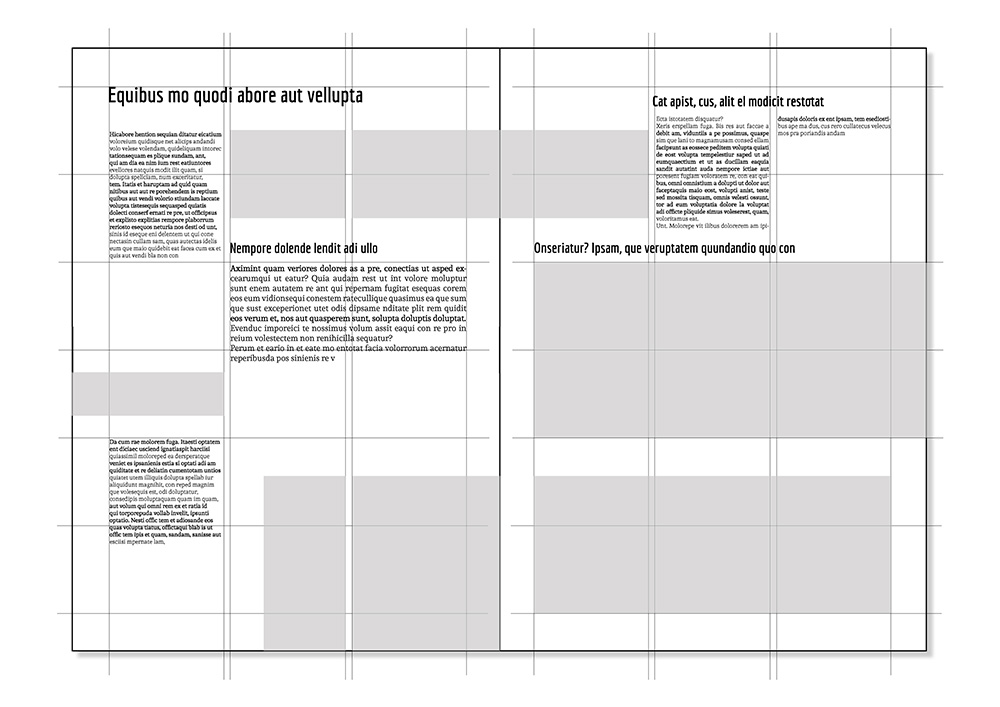
La grille joue ici un rôle invisible mais fondamental : elle crée des repères silencieux qui rendent la page lisible, agréable, même dans un environnement coloré très présent.
Comprendre la perception visuelle, c’est aussi accepter que l’émotion graphique naît d’un dialogue entre intention et sensation. La symétrie rassure. Un décalage subtil peut intriguer. Tout est dans la justesse de la distribution.

Ici les fonds sont structurés pour guider la lecture.
Comme en architecture, c’est souvent ce qu’on ne voit pas qui structure.
L’impact des colonnes sur la lecture
Les colonnes sont une manière simple et puissante d’utiliser la grille. Elles permettent de fractionner l’espace, d’apporter du rythme, mais surtout de faciliter la lecture.
Une ligne de texte trop longue fatigue l’œil et ralentit la compréhension.
À l’inverse, un texte bien cadré dans une largeur confortable permet une lecture plus fluide, presque musicale.
On considère généralement qu’une ligne idéale contient entre 50 et 75 caractères espaces compris, soit 8 à 12 mots en moyenne.
Cela permet à l’œil de balayer l’information sans effort, et au cerveau d’intégrer le contenu sans surcharge.
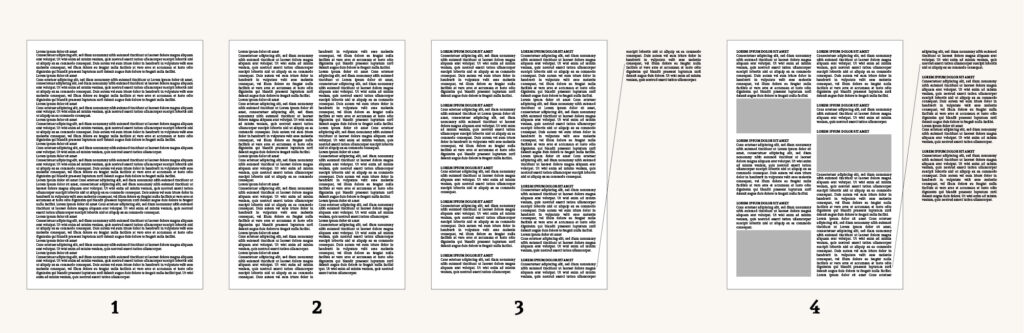
Prenons un exemple :
- Un texte courant en pleine largeur sur une feuille A4 (illustration 1) peut atteindre 120 à 150 caractères par ligne, ce qui génère fatigue et décrochage.
- En distribuant cette même page en deux colonnes (illustration 2), on donne du confort de lecture en réduisant la longueur des lignes. Mais ça ne suffit pas.
- En espaçant les paragraphes et en donnant un peu de corps aux titres (illustration 3), on gagne déjà en respiration. Mais le texte déborde du cadre. Il faut donc envisager soit de réduire le texte, soit de rajouter une page. Ce qui peut modifier tout un projet, mais c’est un autre sujet !
- En intégrant des images dans les largeurs de colonnes (illustration 3) cela donne du rythme et du souffle à la lecture et le texte glisse et déborde d’autant plus de la page. D’où l’importance de prévoir le format et la mise en page en amont !
En design éditorial, la colonne n’est donc pas un effet de style : c’est un outil de lisibilité.
Et sans grille, ça donne quoi ?

Imaginez une page :
- sans grille,
- sans structure préalable,
- sans repère.
Très vite, l’ensemble devient confus, brouillon ou déséquilibré.
Les alignements flottent, les marges varient, l’œil se perd.
Cela ne veut pas dire que la grille est obligatoire partout, mais lorsqu’elle est absente, il faut que cette absence soit pensée et compensée par :
- une composition maîtrisée,
- un travail d’équilibre très fin,
- une intention graphique forte.
À défaut, on risque une hiérarchie confuse, une lecture hachée ou une esthétique involontairement chaotique.
Une grille invisible vaut mieux qu’un désordre involontaire.
On utilise tous des grilles (même sans le savoir)
Même sans être graphiste, nous avons tous des réflexes de mise en page.
Quand on écrit une lettre à la main, on laisse une marge.
Quand on prend une note, on saute une ligne pour changer d’idée.
Ce sont là les prémices d’une grille mentale, d’une structuration spontanée.
Notre cerveau est câblé pour chercher des repères : des alignements, des regroupements, des équilibres. Ce sont les lois fondamentales de la perception visuelle et de la théorie de la forme, qu’on retrouve dans la théorie de la Gestalt : proximité, similarité, continuité, fermeture…
En d’autres termes : on structure toujours, même inconsciemment.
Le graphiste, lui, le fait en conscience, pour mieux guider, révéler, hiérarchiser.
La grille comme outil de cohérence visuelle
Une grille bien pensée ne sert pas uniquement à composer une belle page :
- Elle devient le fil conducteur d’un ensemble de documents, le garant d’une identité graphique cohérente.
- Elle permet de créer de la continuité visuelle entre différents supports : plaquette, site web, flyer, magazine, présentation PowerPoint (ou tout autre logiciel de publication), etc.
- Elle aide aussi à décliner une charte graphique avec souplesse et constance.
- Elle fait le lien entre les intentions esthétiques et les contraintes techniques, entre le sens et la forme.
La grille comme support de liberté
Une grille bien pensée n’est pas une prison : c’est un sol sur lequel on peut danser.
Elle permet de :
- prendre des appuis pour mieux s’en détacher,
- créer des effets de rupture maîtrisés,
- laisser respirer l’œil tout en assumant des partis pris graphiques.
C’est la contrainte qui fait le projet, comme j’aime le rappeler.
La grille devient alors une complice silencieuse, pas un ennemi.
« Il n’existe pas de recette pour réussir une mise en page.
Le seul impératif est de donner une impression de diversité et de contraste. »
— Alexey Brodovitch
Cette pensée, venue d’un grand directeur artistique du XXe siècle, remet en lumière l’essentiel : la grille est un outil, pas une fin en soi. Elle doit servir la dynamique du regard, la tension graphique, l’émotion et pas simplement « organiser pour organiser« .
Quand la grille n’est pas la reine
Malgré ses nombreux atouts, la grille n’est pas toujours la meilleure alliée.
Dans certains projets très artistiques ou expérimentaux, elle peut devenir un frein à la spontanéité et à l’expression libre.
Sur de petits formats informels, comme un post-it ou une note rapide, respecter une grille n’est ni utile ni nécessaire.
Dans le design digital, certains supports très dynamiques, comme par exemple des sites web en scrolling infini, adoptent des mises en page plus fluides où la grille laisse place à une navigation intuitive et moins rectiligne.
Là encore, tout est question d’usage, de contexte et d’intention.
Savoir s’en détacher : le jeu des écarts
Une fois les bases posées, tout est affaire de dosage. Suivre la grille à la lettre peut vite rendre une mise en page rigide, trop lisse, sans surprise. C’est dans l’écart maîtrisé, dans le décalage subtil, que le graphisme trouve son souffle.

- Laisser une image sortir du cadre.
- Désaxer un titre.
- Rompre l’alignement pour créer un point de tension.
Autant de gestes qui attirent l’œil, donnent du rythme, provoquent une émotion, à condition que ce soit fait avec intention.
En graphisme comme en architecture, c’est l’équilibre entre ordre et désordre qui rend l’ensemble vivant.
La grille à l’heure du numérique
L’arrivée du numérique a fait évoluer l’usage des grilles.
Sur le web, elles se doivent d’être flexibles et responsives, s’adaptant à toutes les tailles d’écran, du smartphone à l’ordinateur.
Les grilles deviennent modulaires, parfois asymétriques, voire brisées, offrant une créativité accrue sans perdre la cohérence. Ces nouvelles formes témoignent que la grille n’est pas un carcan figé, mais un outil vivant qui évolue avec les usages, au service d’une expérience visuelle et fonctionnelle enrichie.
Composer avec les grilles de mise en page : le cadre au service du projet
Alors, prison ou liberté ?
La grille est un outil exigeant, mais profondément généreux.
Elle ne bride pas la créativité : elle l’affûte.
Elle n’impose pas une forme : elle permet de la choisir en conscience.
Savoir composer avec une grille, c’est un peu comme parler une langue avec ses règles, puis y glisser des nuances, des accents, des silences. C’est là que le design devient sensible.
Erreurs classiques à éviter avec les grilles de mise en page
Comme tout outil, une grille peut être mal utilisée.
Voici quelques pièges fréquents :
- Trop de rigidité : suivre la grille à la lettre sans jamais créer de respiration ou de rupture visuelle peut conduire à une mise en page trop figée.
- Pas assez de hiérarchie : une bonne grille aide à structurer l’info, encore faut-il s’en servir pour créer des niveaux de lecture clairs.
- Surcharge d’informations : la grille n’est pas là pour tout faire rentrer à tout prix. L’espace blanc fait partie du design.
- Ignorer les marges et les respirations : une grille n’est pas qu’un découpage de colonnes, c’est un équilibre global entre plein et vide.
Une touche personnelle : ma rencontre avec la grille
Issue du monde de l’architecture intérieure, j’ai toujours vu la grille comme une sorte de plan invisible qui structure l’espace, qu’il soit physique ou graphique.
Apprendre à jouer avec ces lignes, à doser entre rigueur et liberté, a transformé ma pratique du design graphique.
La grille est devenue pour moi un terrain de jeu subtil, où l’équilibre entre ordre et créativité crée des espaces visuels respirants, vivants et porteurs de sens.
Cette double expérience nourrit encore aujourd’hui ma façon d’aborder chaque projet avec précision et inventivité.